一、注册及登录
1. 启动界面
所谓启动界面,即指用户打开某个App时首先看到的界面。由于启动界面是用户与App交互的第一界面,因此,它对用户的第一印象非常重要,甚至能影响用户在未开始体验你的App之前对这款产品的看法。


针对体验友好型启动界面的设计,首先要了解的核心关键是,启动界面的作用,就是为用户带来友好的第一印象。
具体而言,有以下两个方面的设计建议:
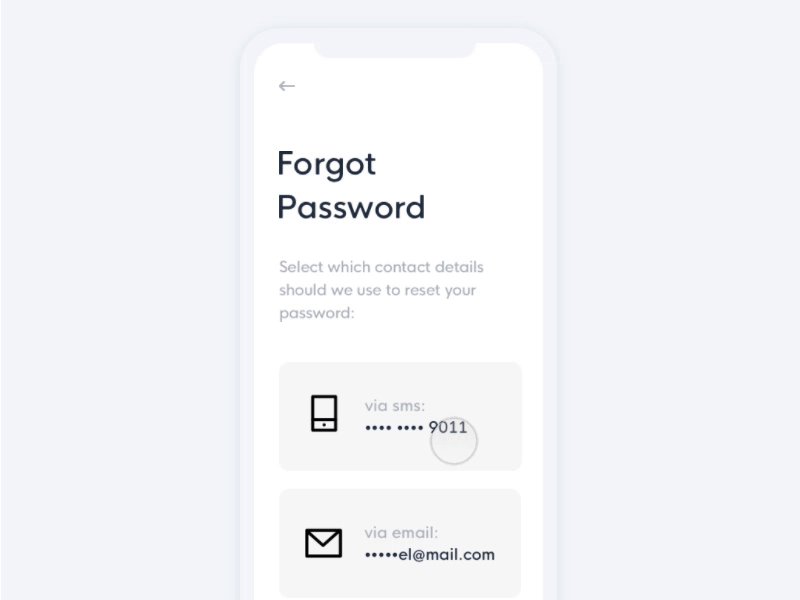
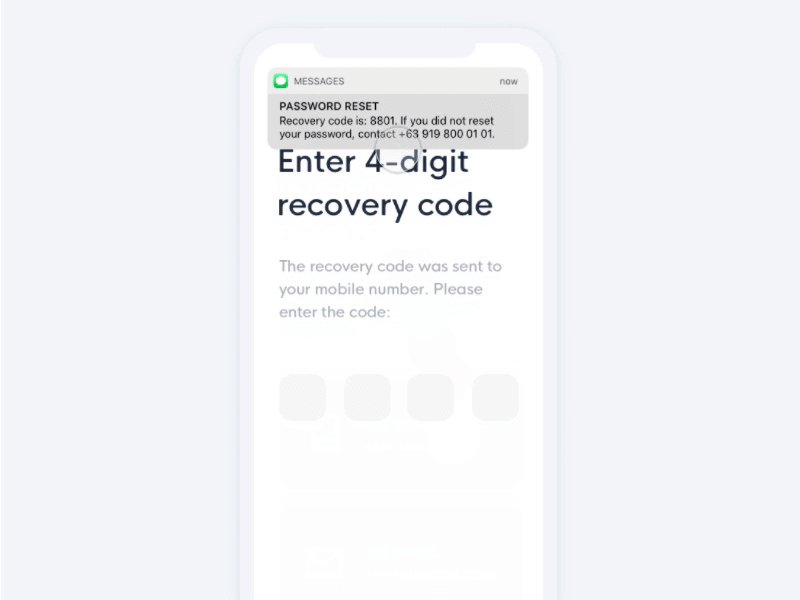
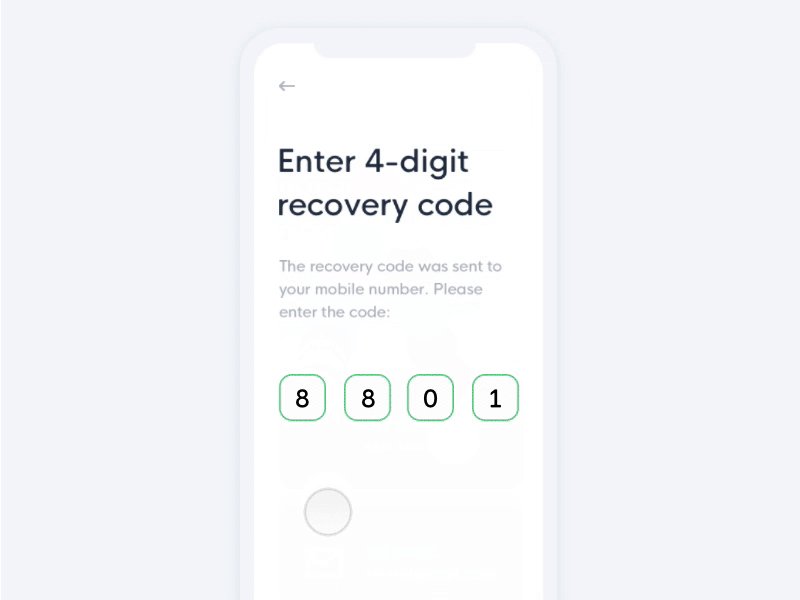
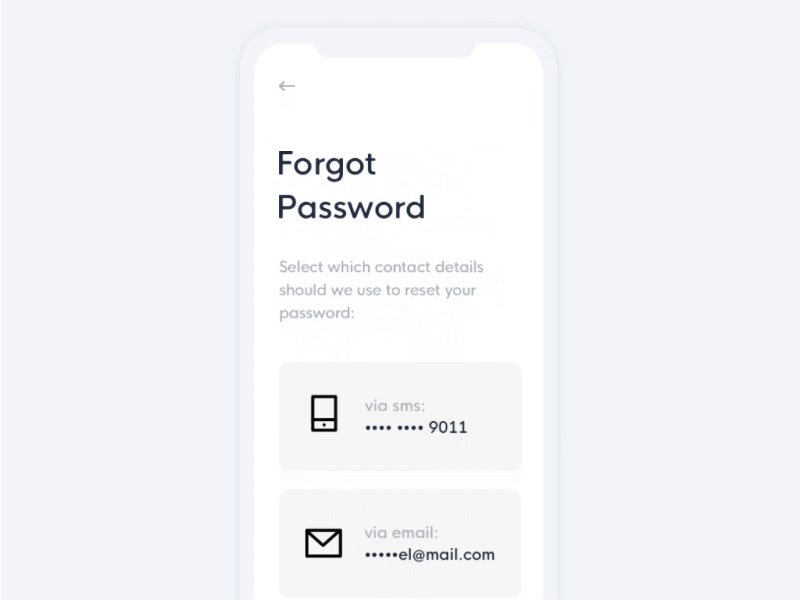
2. “忘记密码”流程
据有关数据统计,每个人平均注册了大约90个需要密码验证的在线服务平台账号。使用并管理如此多的账号,很少有人能做到准确记住所有密码。
而另一组数据显示,如果连续两周不使用某个账号,约21%的用户都会忘记该账号的登录信息;更有25%的用户每天都会忘记至少一个账号的登录信息。如果你设计的App需要用户登录个人信息的话,那你就应该为用户提供重置密码的选项。

忘记密码及重置密码界面。图片来源:Emmanuel Torres
二、首次体验
3. 用户引导界面
用户体验设计师喜欢用“用户引导”这个术语,来描述引导用户学习使用某个App的过程。
体验友好型用户引导过程,可以增加首次使用该App的用户在体验过后的持续使用可能性。

俄罗斯著名设计工作室Cuberto设计的用户引导动画体验。
针对用户引导界面的设计问题,有如下几点建议:
避免呈现静态“教程”。许多App都会让用户通过不断翻页来手动学习了解如果使用该App,但这种设计是非常“致命”的。首先,在此情况下,用户被迫与产品发生的交互,不是真正的交互,而当用户真正进入体验环节后,他们很有可能忘记了有关上手操作及功能,产品可用性大打折扣。其次,实际上,只有极少数用户才会在体验产品之前耐心地阅读文字介绍。
提供上下文(动态)指引。通过向用户提供上下文动态指引,可以让用户更加直观地了解有关信息。你所提供的指引,刚好是用户在用户体验过程的某个特定时间点所需要的协助。具体而言,可以在用户引导界面设计操作及手势动画或交互旅程等设计元素。
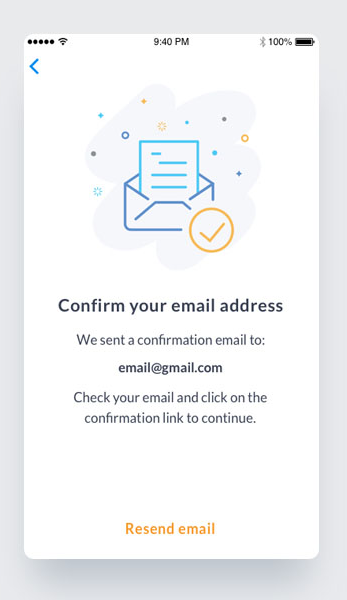
4. 数据确认界面
许多移动App在用户界面中,都会要求用户再次确认其输入的邮箱地址或电话号码等信息。
数据确认界面通常都是在用户成功提供注册或登录有关的必填信息后,通过界面提示他们查收邮件或信息再次确认信息的方式来呈现的。

某款App的确认界面设计。图片来源:Diana Caballero
针对数据确认界面的设计,必须要向用户提供以下两个方面的信息:
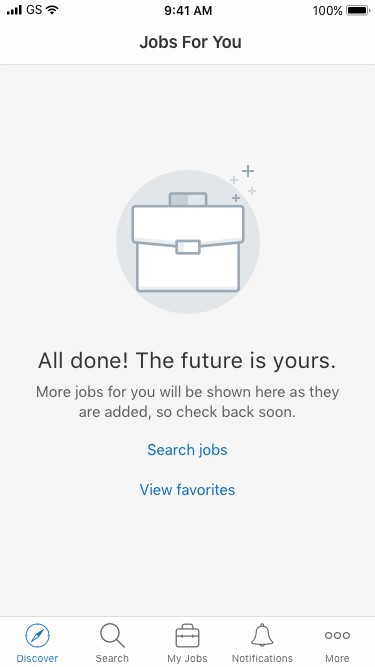
5. 界面暂时没有内容情况下的“空状态”
在大多数App中,内容则是体现价值的主要方式,它也是用户之所以选择这款产品的主要原因。因此,在用户体验App的过程中,针对可能暂时没有内容的界面,如何设计这些界面就显得非常重要了。
这些空白内容界面区域,就是我们所知的“空状态”。当然,虽然其名为“空状态”,但它实际上不应该是空白的。
事实上,空状态非常适合插入与用户引导有关的元素和内容,从而可以让用户保持与App的进一步交互。与其将空状态留白,不如有效地发挥其教育功能和引导功能。

求职平台Symplicity的移动端空状态设计。
6. 默认用户头像
根据用户体验权威咨询机构UIE的创始人吉拉德·M·斯普(Jared M. Spool )称,约95%的用户在体验使用产品的过程中都不会更改系统的默认设置。这即意味着,很多用户可能会选择使用系统的默认用户头像。

云储存软件Dropbox默认可爱头像。
针对如何设计默认用户头像,有以下五个方面的建议:
采用用户名首字母缩写。用户头像以用户的姓氏及名字的首字母缩写来呈现,许多邮件应用都采用了这种设计方式。
个性人脸头像。精心设计的个性头像插图也是不错的选择。当然,如果能允许用户根据工具箱的有关人物元素自定义头像的话,那就更好了。
动物。针对头像设置问题,谷歌文件就采用了一系列动物,并制作成了可供用户选择使用的头像。
各种笑脸表情或Emoji。笑一笑,十年少。产品中多加入微笑等元素,也可以让产品更加受人青睐。
品牌元素。你也可以借助品牌logo,设计特定的默认用户头像。比如,社交软件Snapchat的logo就是一个幽灵,而用户则可以自定义上传个人照片至logo幽灵框线之内。
三、日常用户体验
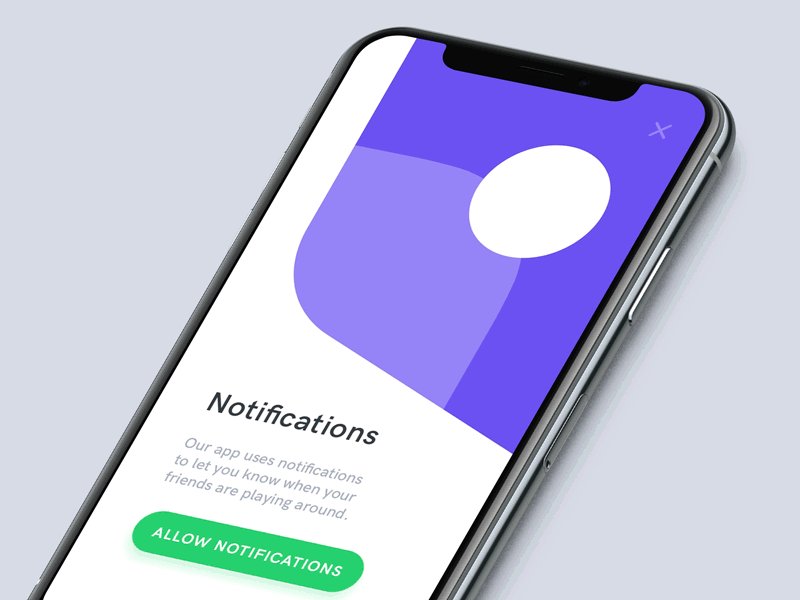
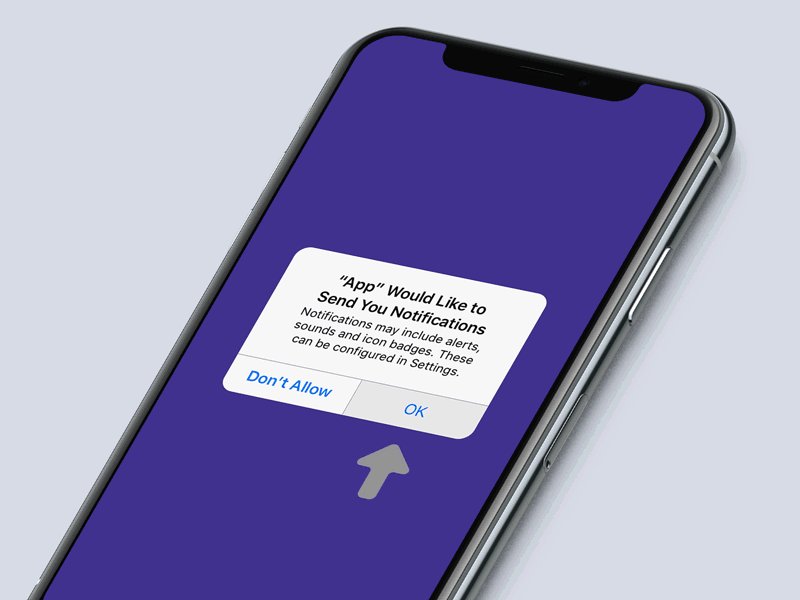
7. 允许请求界面
当用户首次使用一款App时,他们最不想看到的就是各种弹出来的允许请求通知。比如:
“App名称”想给您发送通知
“App名称”想获取你的通讯录
是否允许“App名称”启用相机或麦克风访问权限
类似的允许请求弹出框,会让用户体验大打折扣,甚至还会造成用户最终弃用App的可能。因此,建议选择在用户交互过程中的上下文环境中弹出,最好就不要在用户打开App时就立即弹出类似允许请求。

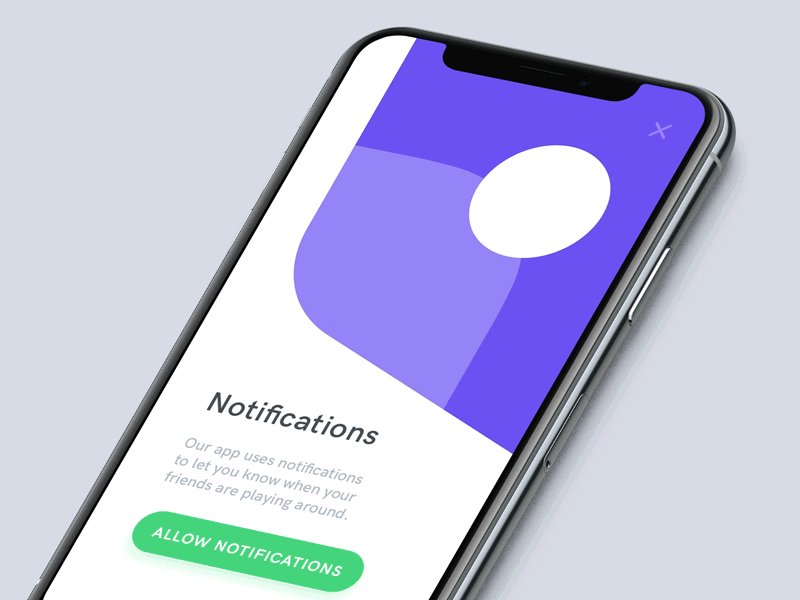
允许通知弹出框设计。图片来源:Anton Tkachuk
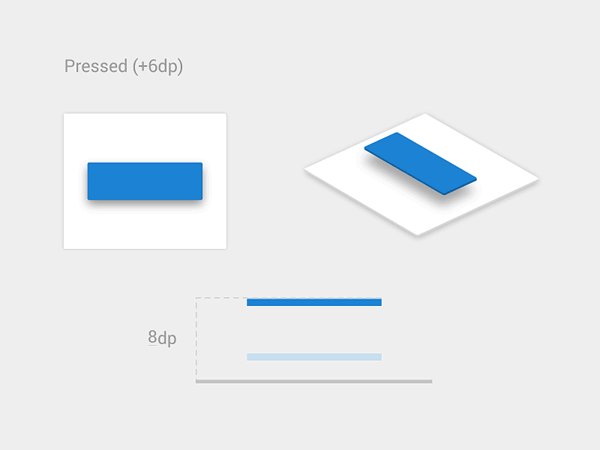
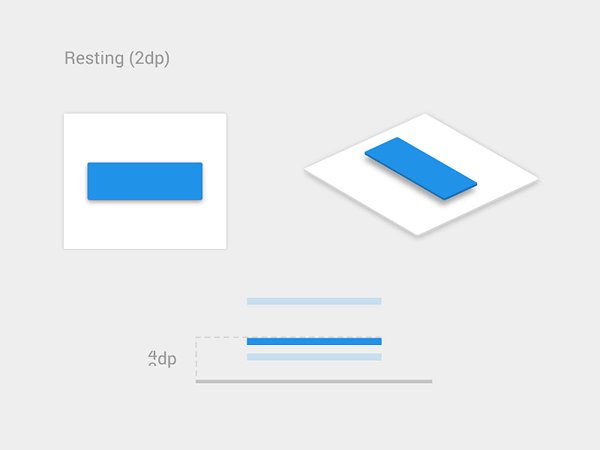
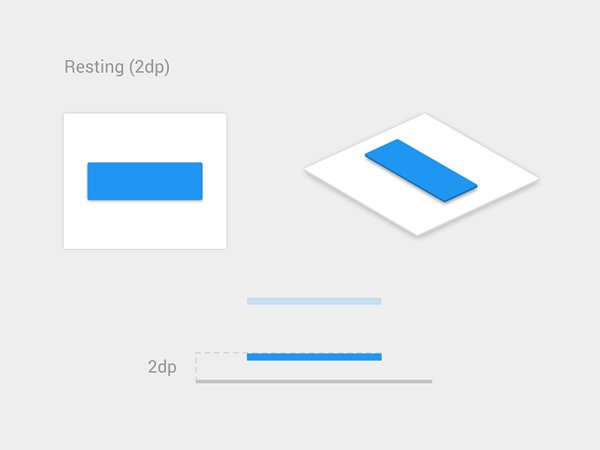
8. 用户界面交互元素的各种状态
在移动应用端,通常情况下,界面中的按钮和其它交互元素都会以多种状态呈现出来。因此,值得注意的是,针对移动界面上的每个交互元素在默认情况、用户选择或按下的情况以及取消等情况下,彼此间的设计应该存在明显差别。

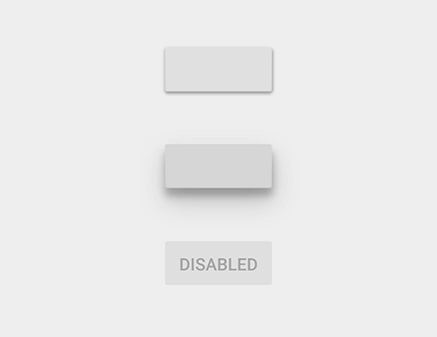
同一个按钮的三种不同显示状态。

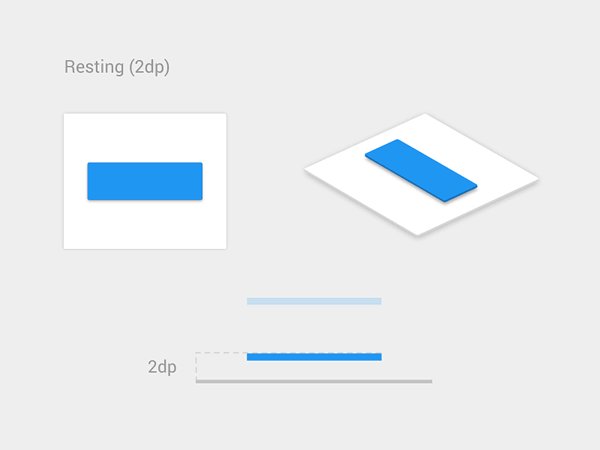
材料设计按钮。图片来源:Vadim Gromov
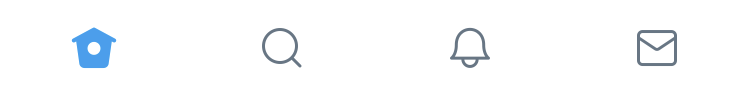
9. 图标系统
如果界面中的所有图标都采用相同的设计风格的话,那就更容易在视觉上做到整体统一,并保持一定的美感。

Twitter的iOS客户端中的菜单栏图标
针对界面图标的设计,有如下四个建议:
容易识别。不要选择大家都不认识的框线图标,否则可能会造成用户识别困难。
视觉怡人。尽量减少不必要的平面细节元素,同时还可以借助动画效果增加互动和趣味。
尺寸合适。在移动客户端,建议目标图标的大小尺寸控制在7至10毫米的范围内。
整体统一。从设计角度而言,整体统一是非常重要的一个设计原则。除了保持各图标整体设计风格的统一,还要保证其在不同客户端平台之间的统一。
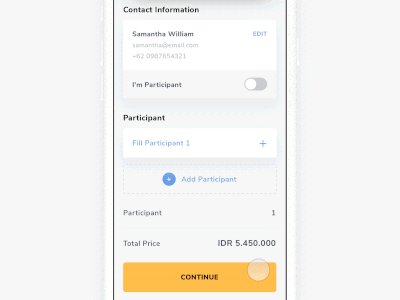
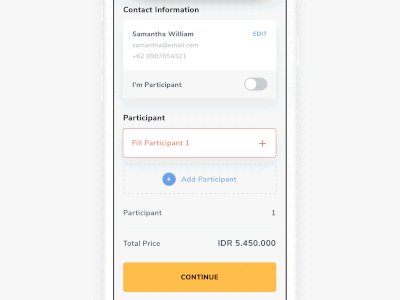
10. 错误状态
最好的错误信息,就是永远都不会弹出的信息。
通常,最好能第一时间正确地引导用户正确地与产品交互,从而提前避免各种错误的出现。然而,当错误实在无法避免的时候,设计友好的错误信息,不仅可以引导用户如何正确地“走上正轨”,而且还能防止用户产生自己不受重视的心理。

错误信息提示。在点击“继续”按钮后,申请人方框中出现了红色提示,提醒用户需要填入有关信息。图片来源:Dwinawan
针对错误状态提示的设计,你应该注意以下三种情况的设计:
无网络连接。
用户输入错误信息或漏填入有关信息。
系统错误。
11. 加载界面
虽然说,能够保证用户与App的及时迅速交互是最理想的状态,然而,有时候App的加载速度等有关表现却并不尽如人意。
比如,网络连接问题都可能导致系统反应速度变慢的问题,或者导致有关操作反应时间变长。在这些情况下,为了减少用户的烦躁程度,你需要做到的是,用户能够感受和了解系统正在处理他们的操作请求。
如果无法做到这样,用户也无法了解其某个操作请求背后可能需要一定的加载时间,从而可能会导致用户单方面地认为App出了故障。有些情况下,用户甚至还会不停的重复操作,而这番操作只会让系统反应更加不灵敏。
因此,在加载界面中,可以向用户展示系统正在加载的动画进度条指示,则是通常所见的解决方案之一。

笑脸式动画加载界面。图片来源:Gleb Kuznetsov?
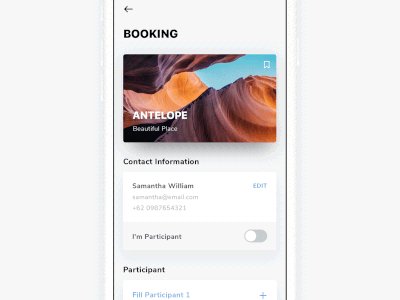
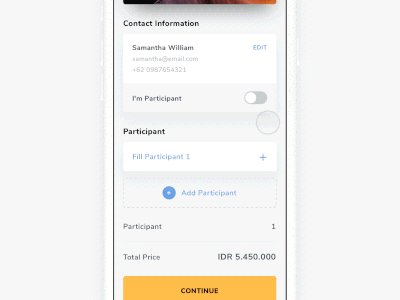
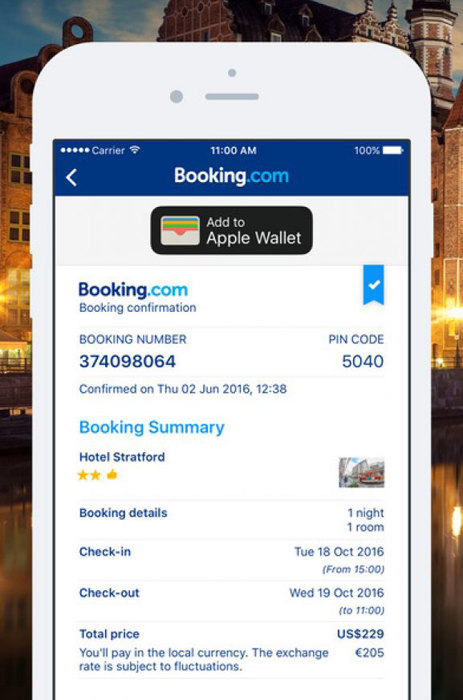
12. 成功状态
所谓成功状态,即向用户展示某个操作或交互过程已经成功完成的界面。
在设计成功状态时,设计师应该考虑以下两个方面的内容:

全球酒店在线预定应用Booking.com的确认界面。
13. 自动填入
就设计师而言,应该始终保持减少用户在交互过程中的不必要操作,从而减少用户的交互成本。“自动填入”功能,就可以通过减少用户输入的信息量,从而简化用户的交互过程和体验。

自动填入示例。图片来源:Louise Chang
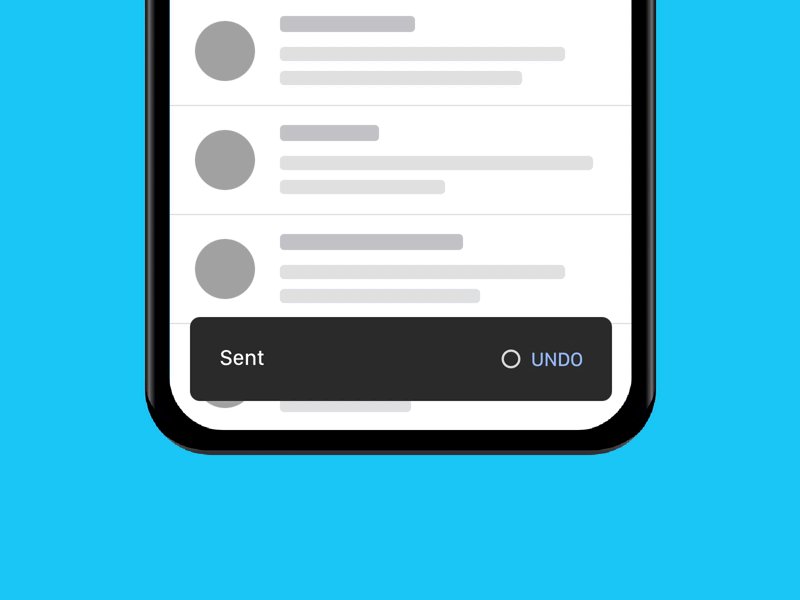
14. 撤销操作
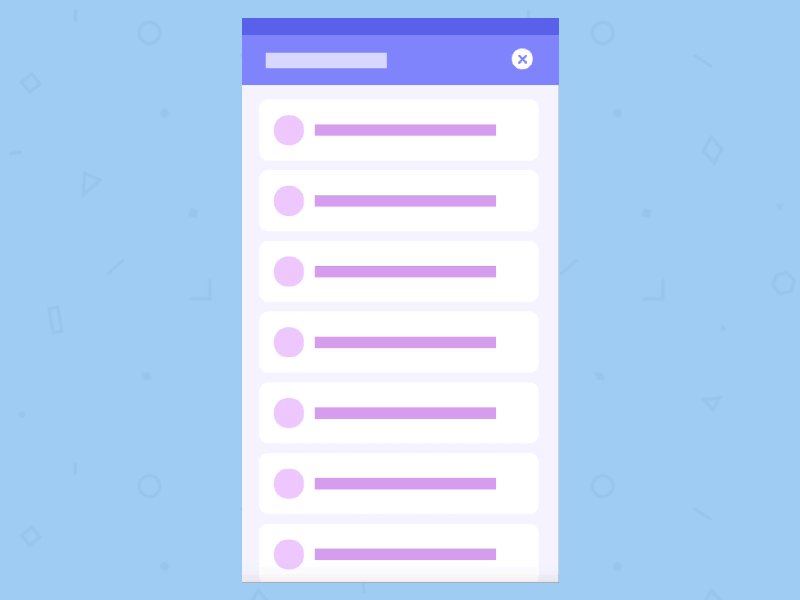
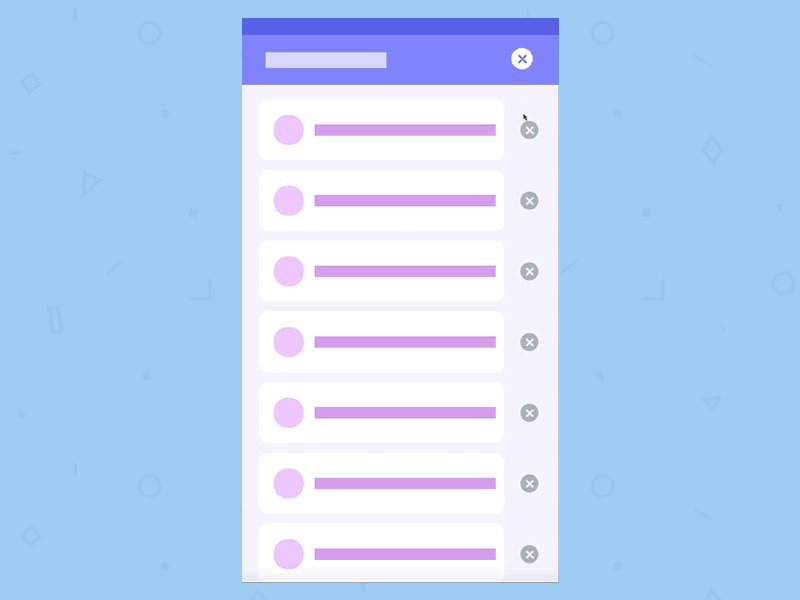
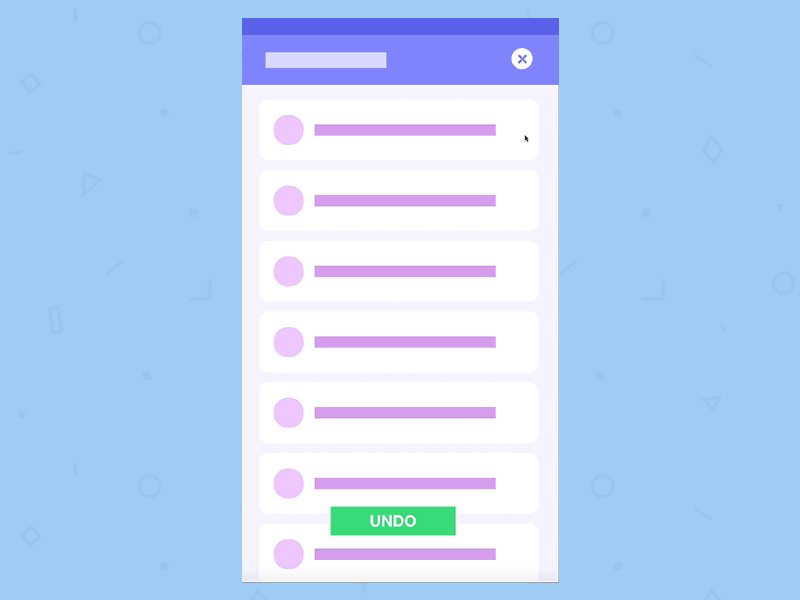
在使用数字产品的过程中,谁都有可能一不小心而出现操作错误。但值得一提的是,在涉及用户体验时,一定要提供有关操作选项,让用户可以撤销并恢复其原有的重要数据信息。

撤销已删除项目。图片来源:Sashoto Seeam

撤回已发送邮件。图片来源:Tyler Beauchamp
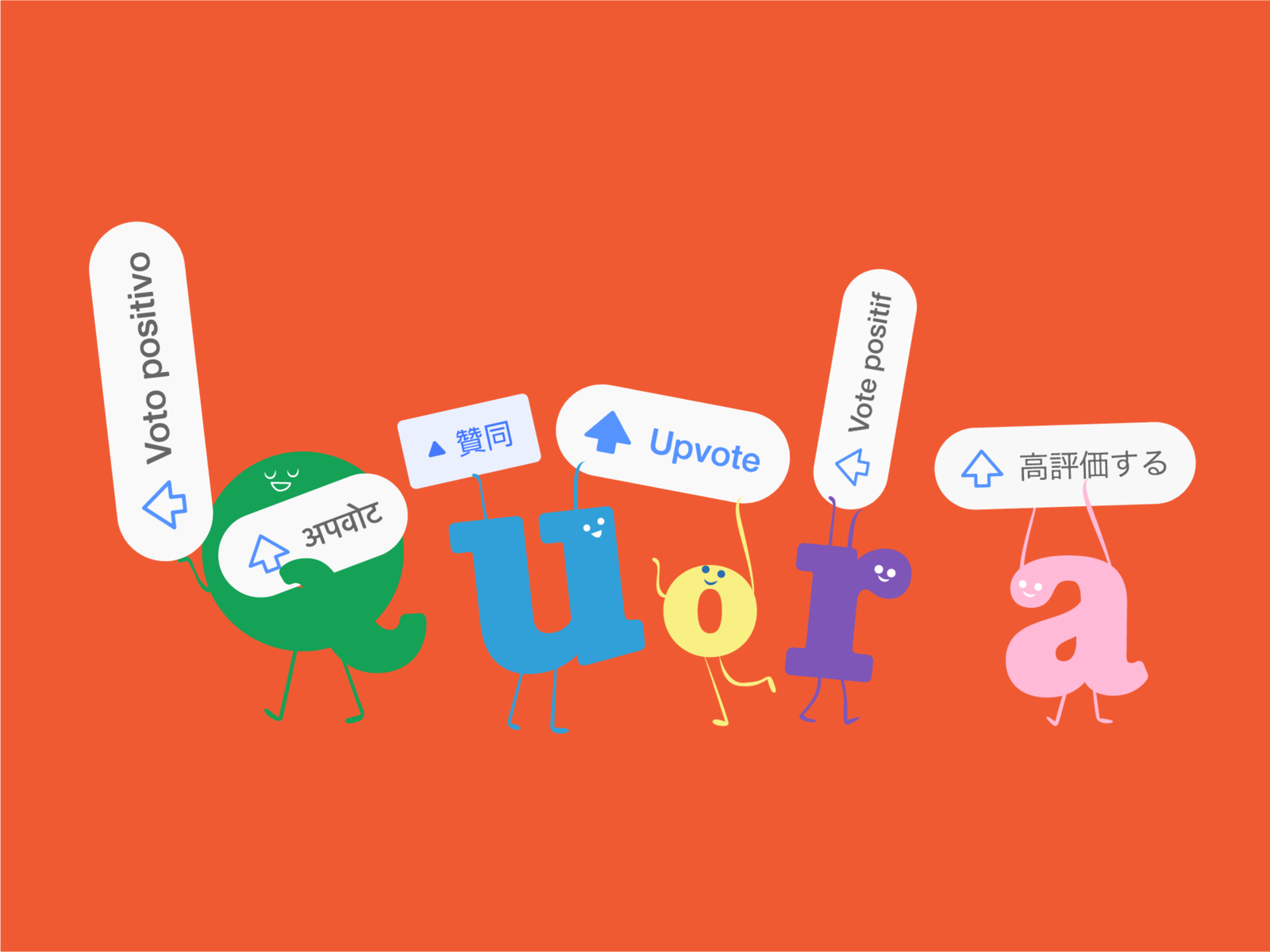
15. 本地化及国际化
由于许多产品团队最终都有让产品走向全球的宏伟规划,因此,在设计过程中,就必须重视本地化及国际化等方面的设计。
在产品界面中,各界面元素的视觉特性(比如尺寸)都需要考虑本地化及国际化等方面的因素。比如,同一个操作按钮,其文本在不同的语种中,文字长度可能就存在差别,其按钮设计就需要根据实际情况进行相应调整。

不同语言版本的“赞”。图片来源:Chier Hu
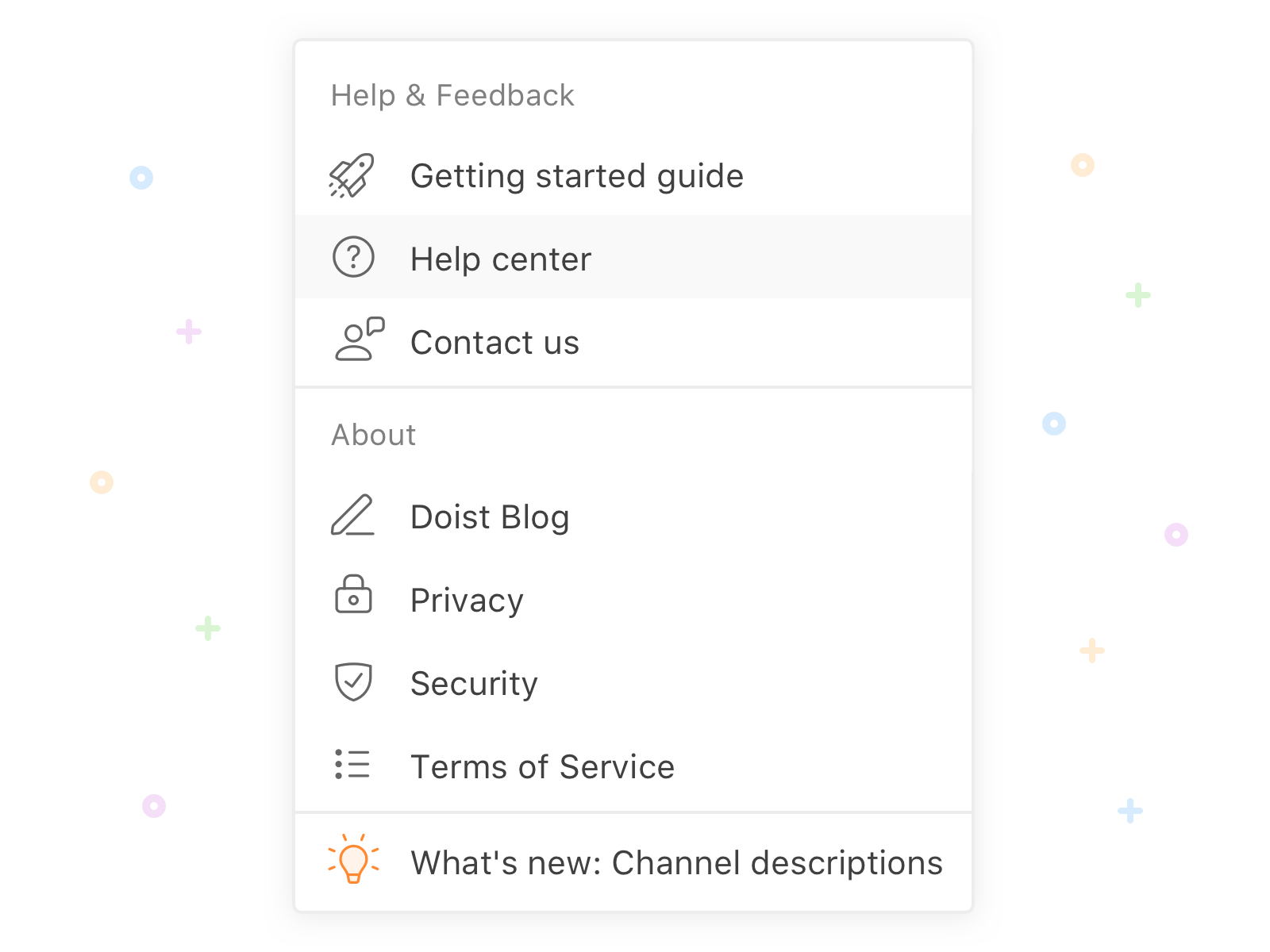
16. 帮助文档
当用户在使用产品过程中遇到问题时,他们的第一反应自然是去在App里面寻找有关解决方案。因此,建议在App中向用户提供一个帮助文档或者问答页面的链接。

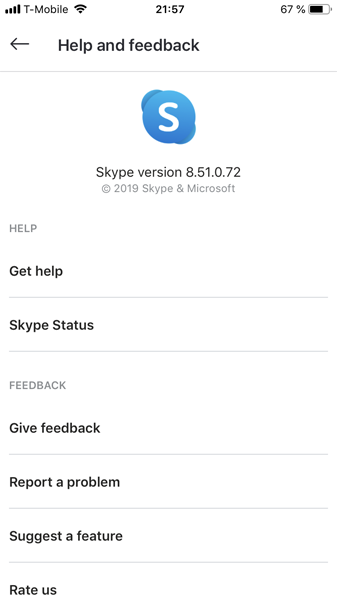
帮助及反馈页面。图片来源:Alex Muench
17. 可访问性
所谓可访问性,实际上它就代表着用户能够正常去认识、理解并且与产品交互。
针对可访问性的设计,主要有以下四个方面的建议:
为灵活性而设计。结合我们的手指尺寸,建议在移动端的界面元素至少保留9*9毫米的尺寸,同时在该元素周围留出一小部分不会被激活交互的空间。为了防止意外点击或触碰,应当只有在手指离开屏幕后,才激活某个操作。此外,为了适应大拇指的移动范围,最常用的界面元素应该放置于大拇指的移动范围内,当然也要留意用户到底是左撇子还是右撇子等特定条件。
为听觉而设计。毋庸置疑的是,使用产品的用户中,可能存在一部分的听觉障碍人士。因此,在设计音频内容部分时,最好可以让用户选择以文本形式呈现某些这些内容;而对于视频内容,相关非言语的元素也应该通过文字或字幕来辅助说明。
为视觉而设计。而针对视觉障碍的用户,设计师一定要注意界面的对比色和整体信息架构。界面设计一定要重视视觉清晰度和对比度。所选用的色彩必须要符合有关标准,而文字在放大2倍以后也应该具备可读性。
为我们认知和理解信息的方式而设计。对于有认知障碍的人士而言,整体信息架构的设计与呈现也至关重要。首先,可以按照“重要相关信息占大幅”的原则来设计,让用户在最少的交互中认知最多的内容。当然,保持页面整体统一性,也有助于用户的认知和理解。其次,可以借助语言来辅助理解和使用。设计师要做到整体内容在移动端的可读性和理解性。就英语而言,设计黄金法则之一,就是尽量使用不超过五至七年级教育水平的相关词汇,从而保证整体的可读性。
四、通知
18. 应用内通知及推送通知
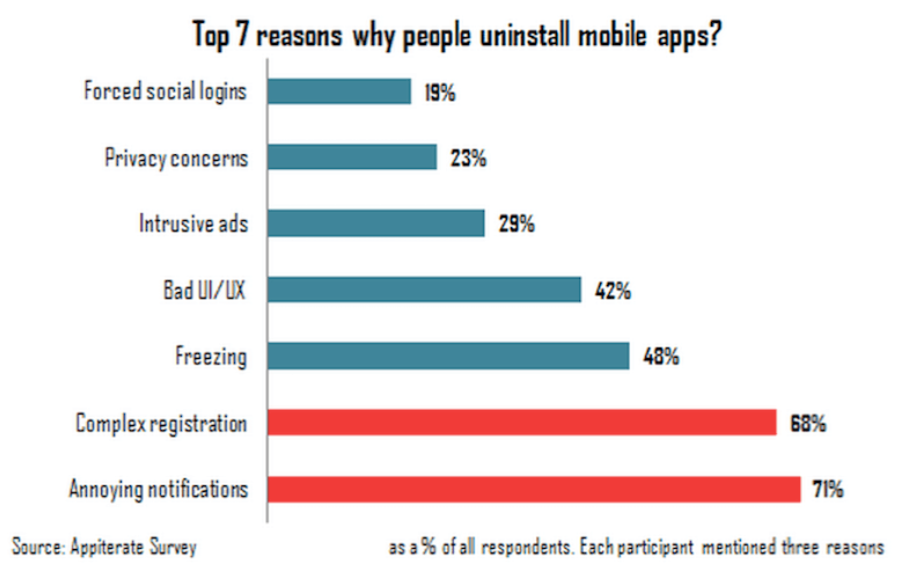
你知道吗?在用户卸载应用的众多原因之中,排名第一的居然是让人厌烦的通知。

根据调研机构Appiterate Survey的一份调查数据显示,有高达71%的受访者都认为让人厌烦的通知是他们卸载应用的主要原因。
然而,针对这项反用户体验的设计元素,也存在相应的解决方案,从而让用户会感受到通知的价值。为了在通知设计方面做到用户友好,设计师必须要结合有关最佳策略。
具体而言,主要有以下七个方面的建议:
不要在短时间内频繁地推送通知。
珍惜通知机会,体现通知价值。
个性化通知内容。
保持通知内容的可阅读性和可理解性。
最好能将通知链接至一个有价值的交互操作上。
通知推送时间务必符合用户作息。
多做AB测试。
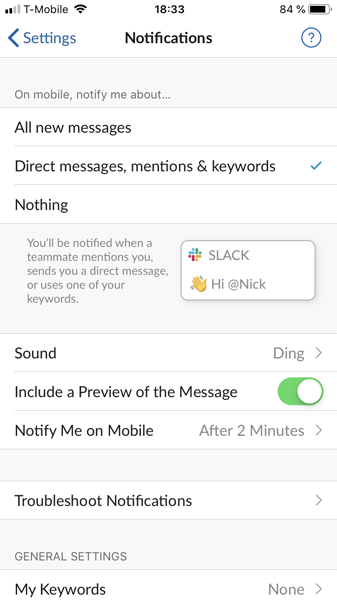
19. 通知个性选项
从设计角度而言,用户如果能自行选择有关个性选项,那肯定是最好的结果。而就移动端的推送设计而言,这就需要做到让用户自行选择是否接收推送通知,并且自定义选择有关具体偏好信息。

团队协作工具Slack移动客户端的通知设置页面。
五、账户设置
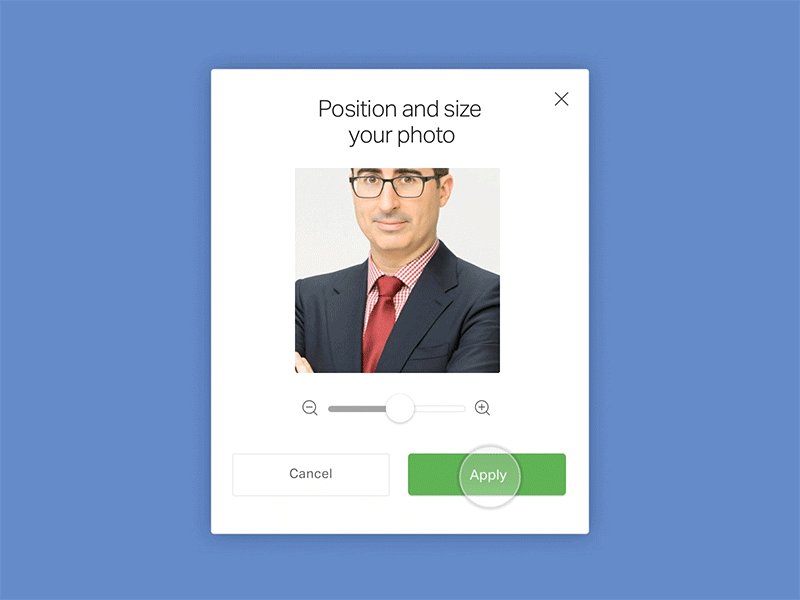
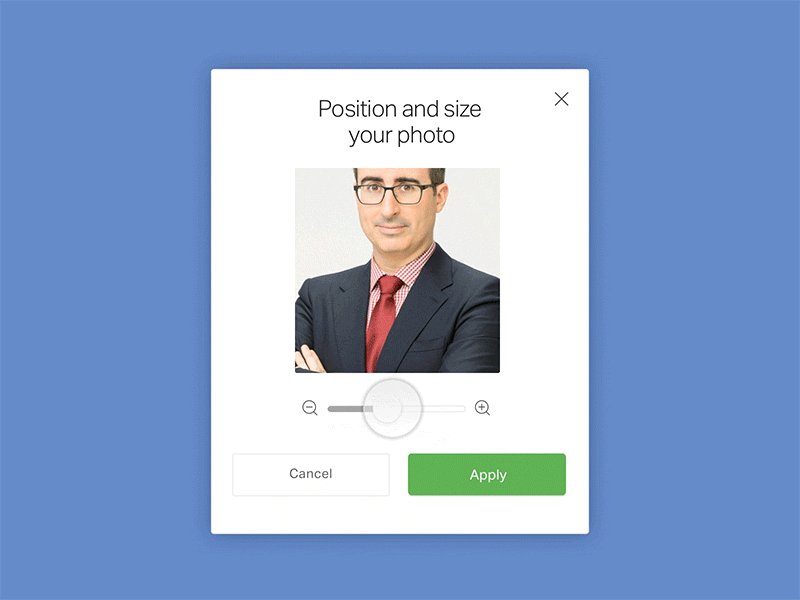
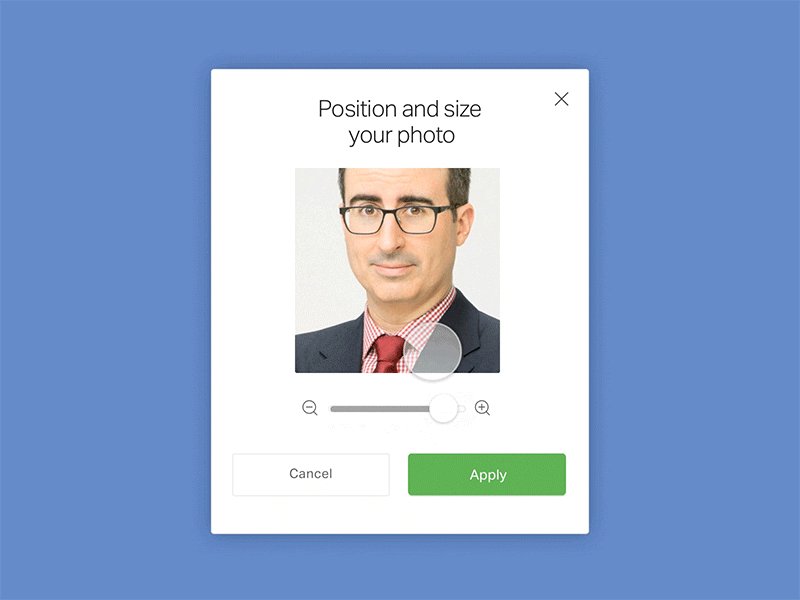
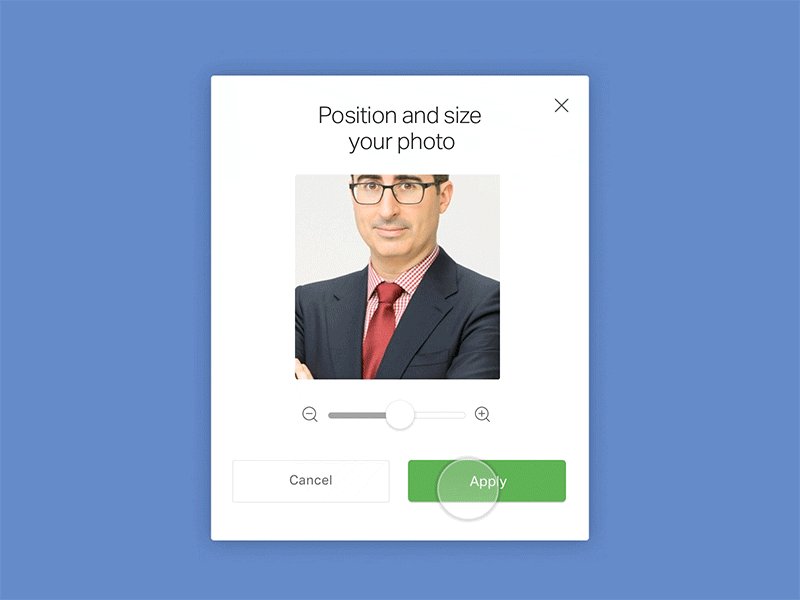
20. 用户头像裁剪工具
就用户头像的设计而言,除了能让用户自定义上传头像外,还应该做到让用户在应用内就可以根据个性需求去修改和剪裁。

编辑个性头像。图片来源:Scott Thomas
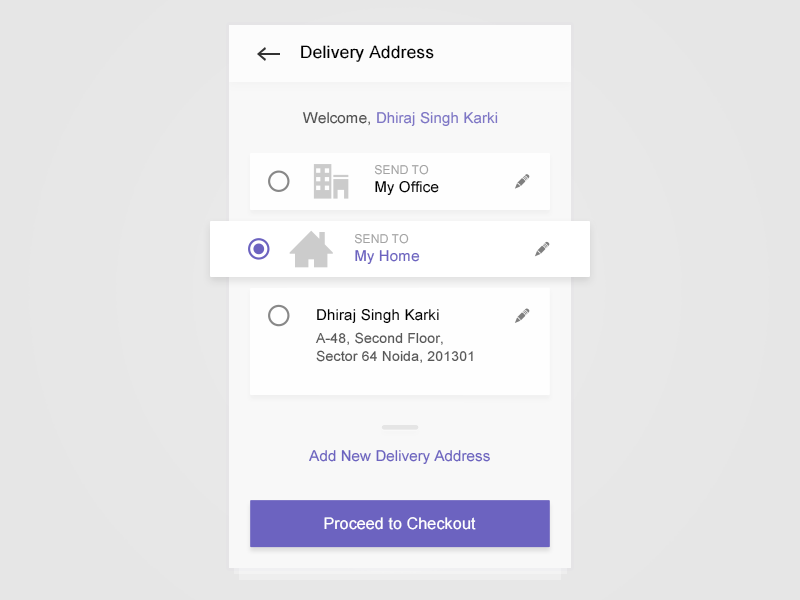
21. 查看或更改个人信息界面
允许用户能够在应用内自行变更个人信息也是非常重要的。在界面设计方面,最好可以让用户预览有关收货地址信息和账单信息,并且还可以让用户自定义编辑这些信息。

家庭地址和办公地址都是可编辑的。图片来源:Dhiraj S. Karki
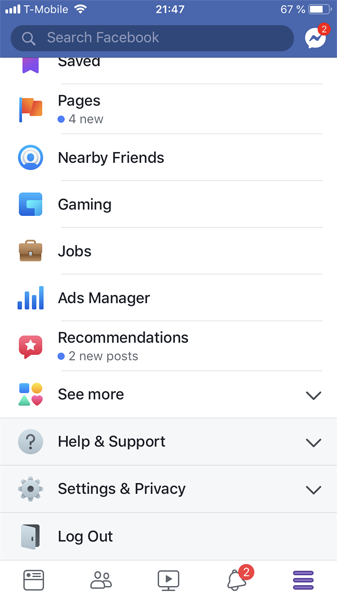
22. 退出登录
如果应用存在登录的界面,那必然就应该存在退出登录的界面。

Facebook的iOS客户端退出登录界面。
23. 服务条款
为了避免有关诉讼,也必须在应用中添加有关服务条款及有关规定。

图片来源:Cristian Dina /Shutterstock
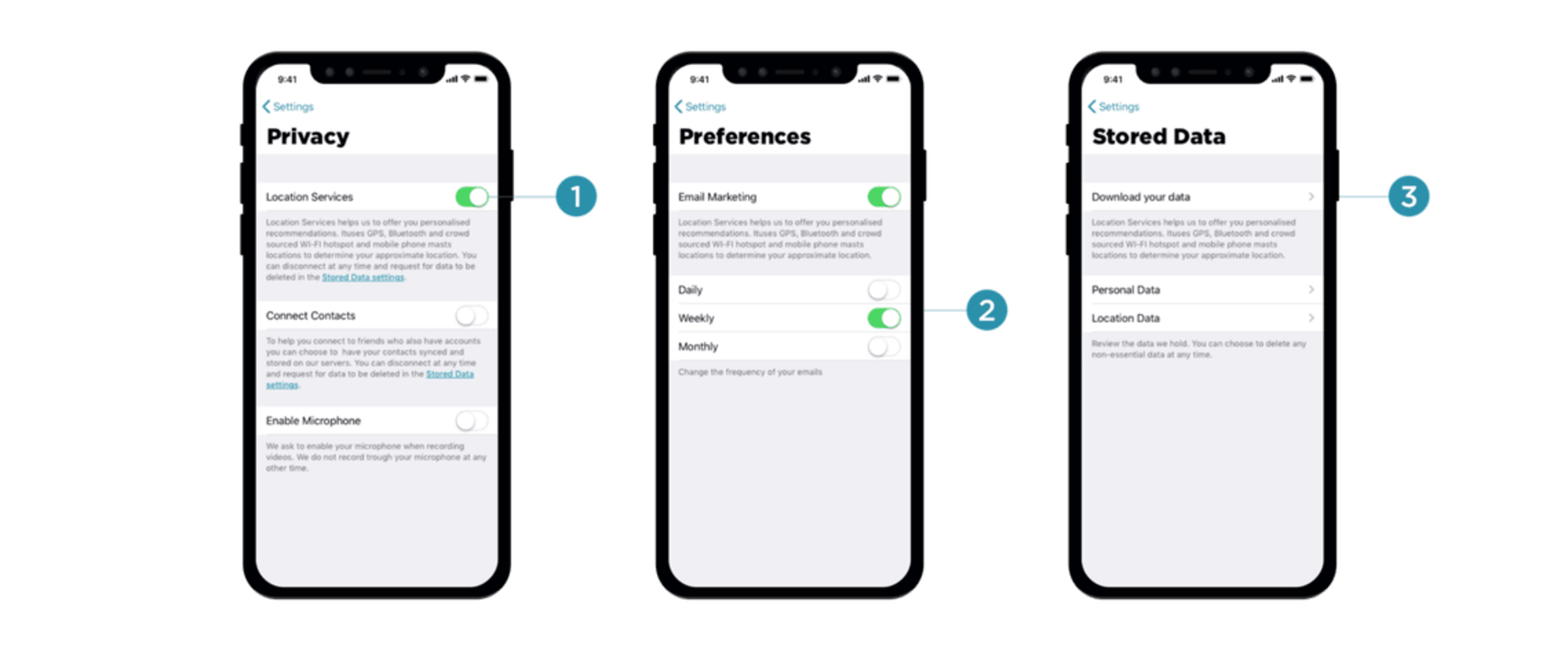
24. 隐私设置
最好允许用户了解他们跟产品产品公司共享的信息有哪些。同时,允许他们自定义设置这些隐私选项。

图片来源:Vitaly Friedman
25. 提供反馈
为用户提供快捷便利的反馈产品信息的渠道,不仅可以帮你收集第一手有参考意义的用户意见,还可以让他们感受到你对他们的重视。

网络电话Skype的iOS客户端中,用户可以选择向Skype提供反馈、报告问题或者建议有关功能。
六、信息呈现
26. 滑动状态
在移动客户端,屏幕有限空间问题一直是一个棘手的难题。为了保留足够的屏幕空间,设计师通常都会优化界面显示的信息内容,同时隐藏所有对用户不重要的信息。
因此,不难发现的是,许多移动应用中,屏幕的信息呈现主要有两种方式:其一,默认模式,即用户打开应用后呈现在其眼前的固定内容屏幕;其二,滑动模式,即用户通过上下滑动而获取更多的内容。

在线免费分类广告网站Craiglist的移动客户端滑动模式,注意界面上方的菜单栏在滑动状态下被隐藏了。图片来源:Aurélien Salomon
七、应用内搜索
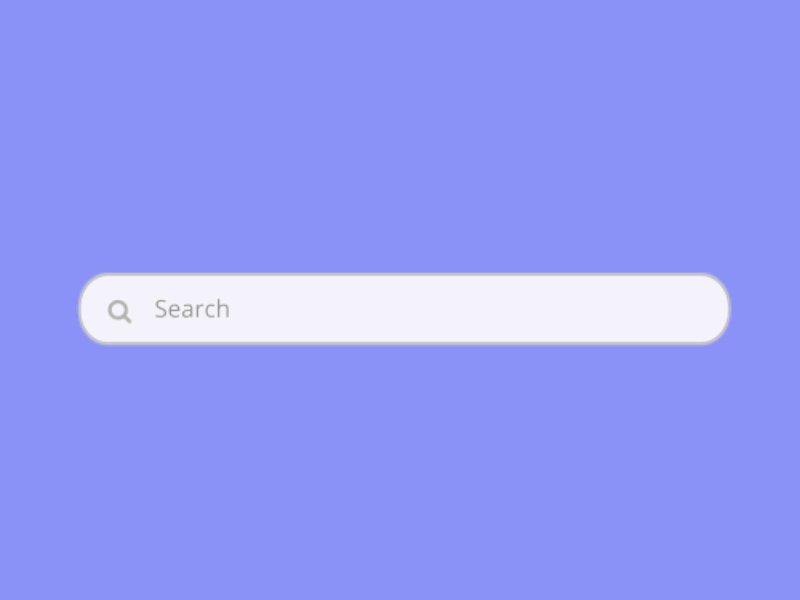
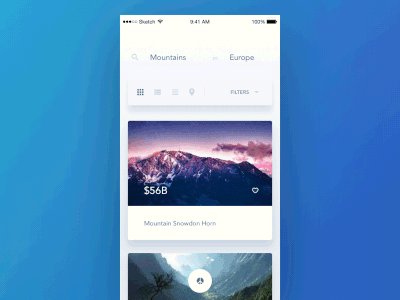
27. 默认搜索行为
针对搜索结果而言,你作为设计师需要确认的是,这些搜索结果是如何默认排序的。
比如,如果你在设计某个电商平台的移动端应用的话,你就需要考虑默认搜索结果到底是按匹配度、价格还是送货时间等参数来排序。
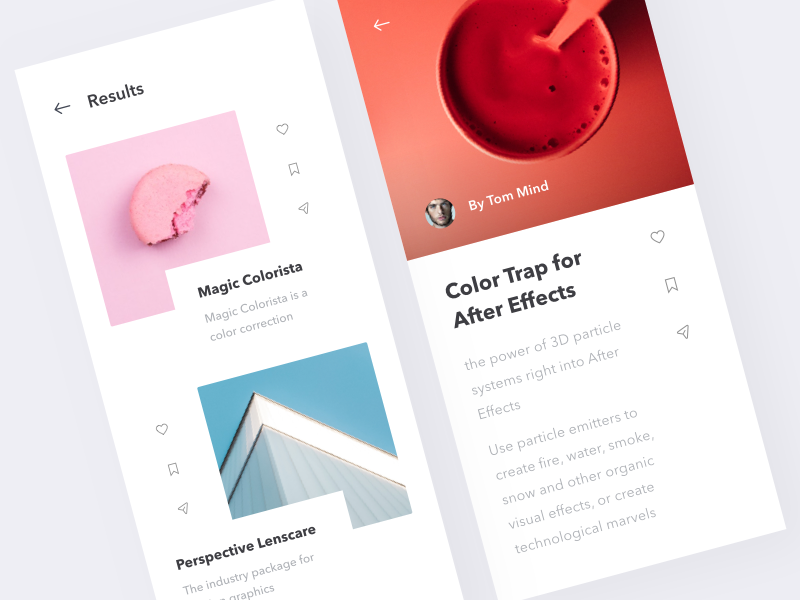
28. 分享或添加书签流程
在设计时,最好可以允许用户分享页面搜索结果或者针对某个结果添加书签。

移动应用中的点赞、添加书签以及分享功能。图片来源:Martin Berbesson
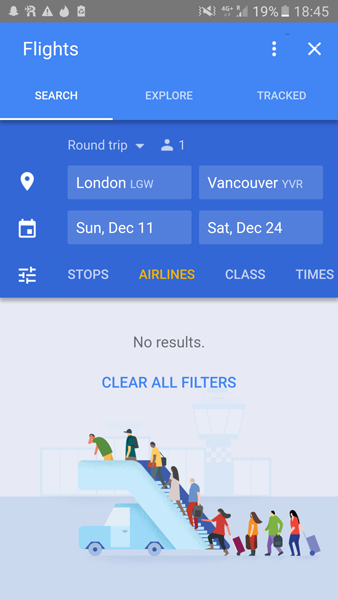
29. “没有结果可以显示”的空状态
假如用户在产品某个界面搜索一项特定内容后,系统并无相关结果可以显示,怎么办呢?
“没有结果可以显示”这个界面,不应该被视作是一条死胡同。因此,与其直接通过空白页面展示“没有结果可以显示”这个文字信息,倒不如涉及一个有趣的页面,引导用户并尝试再次搜索或其它可选项。

谷歌航班App中,当系统没有结果可以显示时,界面提示建议用户清除所有筛选条件,从而找到合适的航班。
八、应用商店
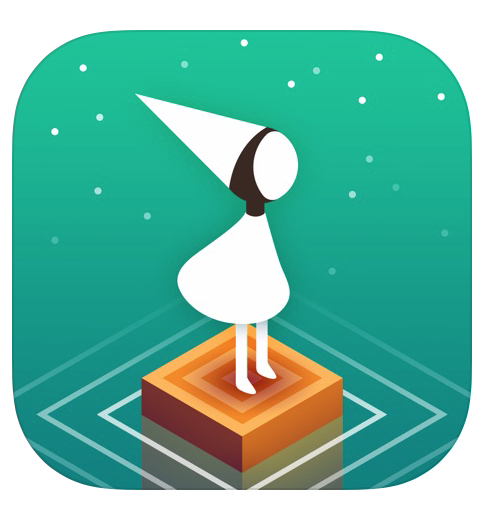
30. 应用图标
最后,一个好的应用,也离不开好的图标设计。就具体图标设计而言,应该要做到让人印象深刻,能够直接反映应用的特点,同时设计要有亮点,博得潜在用户的青睐。

《纪念碑谷》这款手机游戏应用的图标设计就非常漂亮,它完美地把你带入游戏场景之中,并吸引你立即开启一场探索之旅。
本文作者:Nick Babich 来源:36氪
CIO之家 www.ciozj.com 微信公众号:imciow